Two months of using Sketch App
Creating visual prototypes for web has always been a challenging process with everyday design software. In my search for a new alternative, I came across Sketch. Sketch is software that’s very simple and singular in its ability. It makes a strong case for software with a solitary function. In a very short period of time Sketch has taken the web development community by storm and has proven the potential of community-backed software. After two months of using Sketch, I can never go back to using Photoshop for web layouts. It would just hurt too much!

Starting from Adobe
I never found working in Adobe to be a comfortable or nimble experience. Like most creatives, both Photoshop and Illustrator have been the industry standard and designs can be pushed to developers because everyone’s equipped with Adobe in the workplace. Adobe software to design and production departments is like Microsoft Office to any business—ubiquitous.
Over the years I struggled with locking elements to inferior pixel grids. And after multiple revisions, I would end up with a file that only I understood.
Illustrator is easy to create shapes and designs, but most developers that I worked with had very little knowledge of the program and a reluctance to learn. Photoshop has been a more universal language for both designers and developers, but it’s easy for files to become cumbersome with tons of layers.
As a designer, handing off photoshop files has required a fair amount of knowledge transfer, walking developers through the file itself. Photoshop is a very powerful program and its strength lies in its name, Photoshop. As far as digital image manipulation, Photoshop is truly one of the top programs. When it was originally created, web design wasn’t even a consideration. Users adapted photoshop’s photo editing tools for the web as their interests diversified. Over the years, Photoshop has tried to enhance their features to match the intent of users, but for Photoshop, it has always felt more like a losing game of playing catch-up.
Remember Macromedia Fireworks?
In the late 1990s, Macromedia, a software company with a focus on multimedia tools, purchased XRes and developed it into a tool for web design that was to be known as Fireworks. Developers liked the features that Macromedia added to the software and Macromedia listened to users by delivering a tool that specifically addressed web design. Some designers loved being able to use raster and vector tools in the same space, but the learning curve was steep. I was among the many that didn’t invest in learning its power.

In 2005, Adobe unfortunately acquired the software from Macromedia and made no commitment to develop it further. It was a big lesson for people to learn that using proprietary software has its drawbacks. When a company has no interests in further developing software or opening the code up to its community, it leaves thousands of users with work and files that they may not be accessible as technology moves forward. Because of that, I was glad that I didn’t take the time to learn the software. Like many other designers, I committed to creating mockups in Photoshop, losing hours due to the lack of productivity and working against the strengths of the software.
Back to Sketching
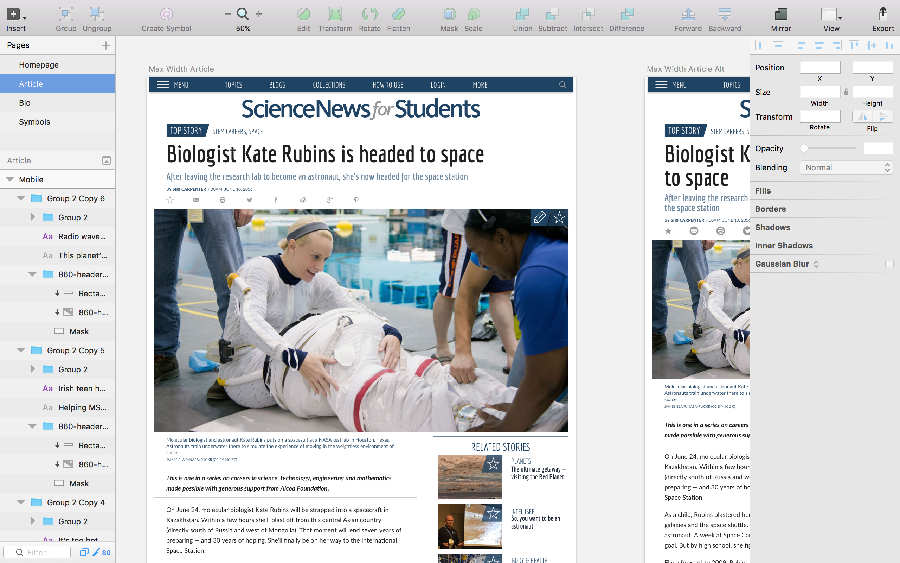
![]() A little over a year ago, I was taxed with making a microsite at work that never saw the light of day. During the project, with its many, many revisions and multiple directions, I quickly learned that I could no longer work in Photoshop to draft designs. Even for someone well versed in Photoshop, it takes a while to create good graphic elements. And when there are tight deadlines with multiple changes, I found it be less-than economic use of time and effort.
A little over a year ago, I was taxed with making a microsite at work that never saw the light of day. During the project, with its many, many revisions and multiple directions, I quickly learned that I could no longer work in Photoshop to draft designs. Even for someone well versed in Photoshop, it takes a while to create good graphic elements. And when there are tight deadlines with multiple changes, I found it be less-than economic use of time and effort.
I started asking around about what other tools people use and Sketch kept coming up in conversation after conversation. I downloaded an trial of Sketch earlier, but I made the mistake of evaluating it like Adobe Illustrator or Inkscape. It took a friend who was working as a UX designer at Mozilla to explain the power of Sketch to me. He told me that I was investing too much time trying to find a tool that fits every need instead of the need at hand. He convinced me that the strength of Sketch was its simplicity.
Getting started
I could have read blog posts and watched online tutorials, but what helped me become a convert was attending a Sketch bootcamp at General Assembly. For those of you that don’t know what General Assembly is, its a school which focuses on web design and development. I’m lucky to have a campus just a few blocks from my office so I enrolled in an evening with Sketch, taught by Rick Metzger.

In just a two-hour class, I was able to understand why Sketch was so powerful. The entire program is based on efficiency rather than features. The tools are simplified vector and layout tools with all the setting exposed for each tool when selected. There are no hidden menus or settings. Another thing that I loved was that there was no Sketch language. I didn’t have to learn terminology. There were confusing uses for words or words that I’ve never heard of before. The whole experience was refreshingly straight forward.
How Sketch feels
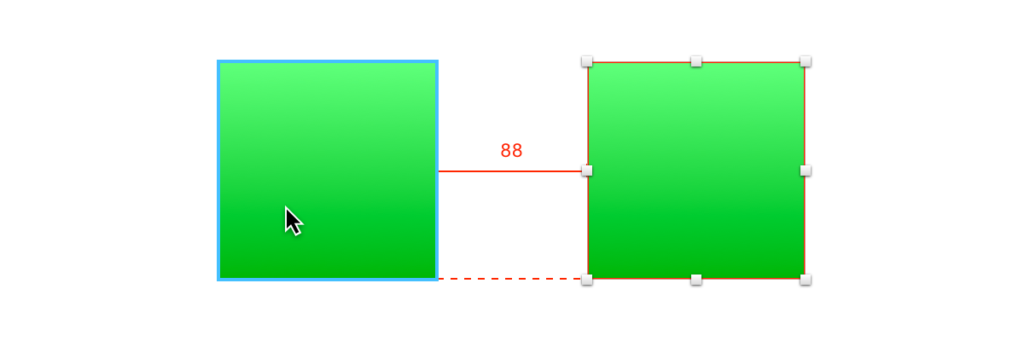
The program kind of feels like a bare bones vector and layout program. Anyone with experience in Adobe InDesign or Illustrator can pick this program up in minutes. Unlike other programs, Sketch is only focused on web visualization and the web design workflow. Creating reoccurring elements, like symbols, is just a click a button. My favorite feature is how Sketch counts space between elements when you have the option key selected.

The Sketch community has you covered
For those who are used to working with open-source software, you’ll be right at home with the Sketch community. It seems that the adoption of Sketch in the dev community has created a league of individuals glad to share and supply their Sketch community tons of plugins and special ad ons. If Sketch is missing a certain tool or function, it’s most likely someone has already developed a plugin for it. There are sites like Sketch App Sources and Sketchland, just to name a few.

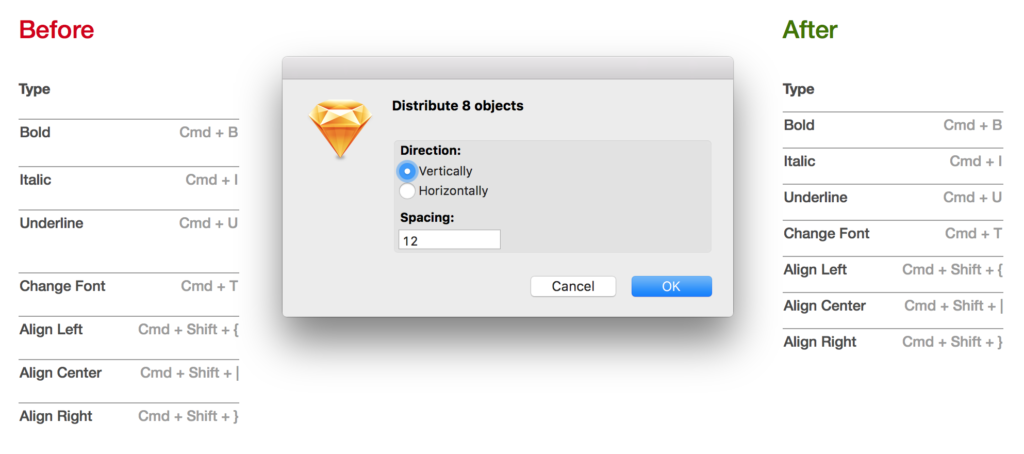
 Another free app that I found really helpful is Sketch Toolbox. With it, you can search, load, and uninstall features from a repository of free plugins. Sketch Toolbox makes managing plugins a snap! I discovered the Sketch Toolbox when I was trying to find a plugin to allow me to distribute space evenly between multiple selected objects. I found a Github site for Distributor, and under the installation notes the developer recommended installing with Toolbox.
Another free app that I found really helpful is Sketch Toolbox. With it, you can search, load, and uninstall features from a repository of free plugins. Sketch Toolbox makes managing plugins a snap! I discovered the Sketch Toolbox when I was trying to find a plugin to allow me to distribute space evenly between multiple selected objects. I found a Github site for Distributor, and under the installation notes the developer recommended installing with Toolbox.
I need time to learn of all the other plugins that are out there, but the level of support from the Sketch community is overwhelmingly mammoth. There’s a reason people are psyched about this software.

Symplified communication
 As a designer, it’s always been difficult to ensure the visual integrity of my layouts once they go into production. There’s never been a full-proof way to hand off design files to developers. Lots of times, developers are working from Photoshop layouts and design nuances tend to get lost in translation. There are plenty of techniques for cutting up elements from a .PSD file and can cause slight unintended design changes.
As a designer, it’s always been difficult to ensure the visual integrity of my layouts once they go into production. There’s never been a full-proof way to hand off design files to developers. Lots of times, developers are working from Photoshop layouts and design nuances tend to get lost in translation. There are plenty of techniques for cutting up elements from a .PSD file and can cause slight unintended design changes.
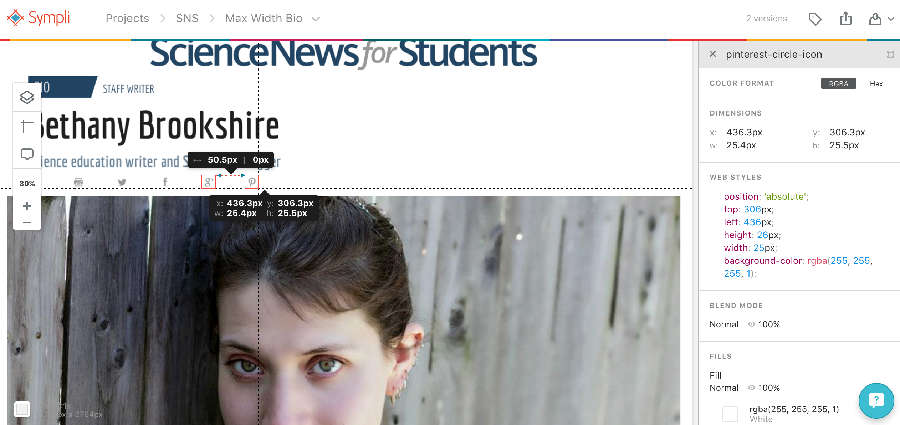
Along with a participating in a Sketch bootcamp, I also joined a local Sketch App Meetup. While there, I met the team of Sympli, an online collaboration tool for designers and developers. At the Meetup, Sympli gave a demo illustrating how their service helps bridge the workflow gap between designers and developers. Sympli is truly agnostic, working as a plugin in either Sketch or Photoshop. With it installed, you can export your layouts with just a click. Sympli interprets your artboards, making full color palettes, font books, asset libraries, and layouts for developers to use. It gives developers sizing, CSS, negative space, graphic assets and so much more.
After the Meetup, I tried Sympli out with my back-end developer at work. The results were fantastic. Sympli was the missing link between our interactions when handing off work. I was able quickly upload layouts and he was able to download all the graphic assets and turn around web layouts in about an hour. And based on quick Slack conversations, I was able to upload quick changes for him to adapt the layout online.
Bridging the gap between designers and developers is something that I’ve always struggled with over the years. In just a hour, Sympli made that struggle a thing of the past. It has helped improve our web team’s daily interactions and made working together a true joy. And the best part of Sympli is that designers can use either Photoshop or Sketch and developers no longer have to try to decode messy design files. They have an accessible layout that only displays info developers need to get the job done.
Final thoughts
Sketch, the Sketch community, and Sympli have cracked the code for making tools that suit their purpose—web design. Sketch unfortunately only works on Mac, which can make the software off limits to some users. Personally, I like to work in Linux whenever possible, but I conceded in creating using Mac for Sketch. The decision wasn’t terribly difficult because everyone is on Mac at the office. Plus, I have been using Affinity Designer and Photo for creating web assets instead of Adobe, and they’re also currently available only for Mac (Afinity’s Window’s beta program started last week). Sketch has great user support and seems to have been gaining considerable ground as the new industry standard for web design. If you can’t find a local bootcamp to get a better understanding on why to switch, try to find a Sketch user to sit down with so they can show you what all the excitement is about! Good luck and happy Sketching!