Adobe Offsetting: January 2014
 I’m right at the wire, but I got my donation in for January. I ultimately decided to give money to Inkscape™. It’s one of the best vector drafting tools and it’s saved me numerous times while at work. Why not give back and donate some money.
I’m right at the wire, but I got my donation in for January. I ultimately decided to give money to Inkscape™. It’s one of the best vector drafting tools and it’s saved me numerous times while at work. Why not give back and donate some money.
Inkscape vs. Illustrator
There are definitely benefits for using either software. They both have there strengths.
Inkscape’s pros

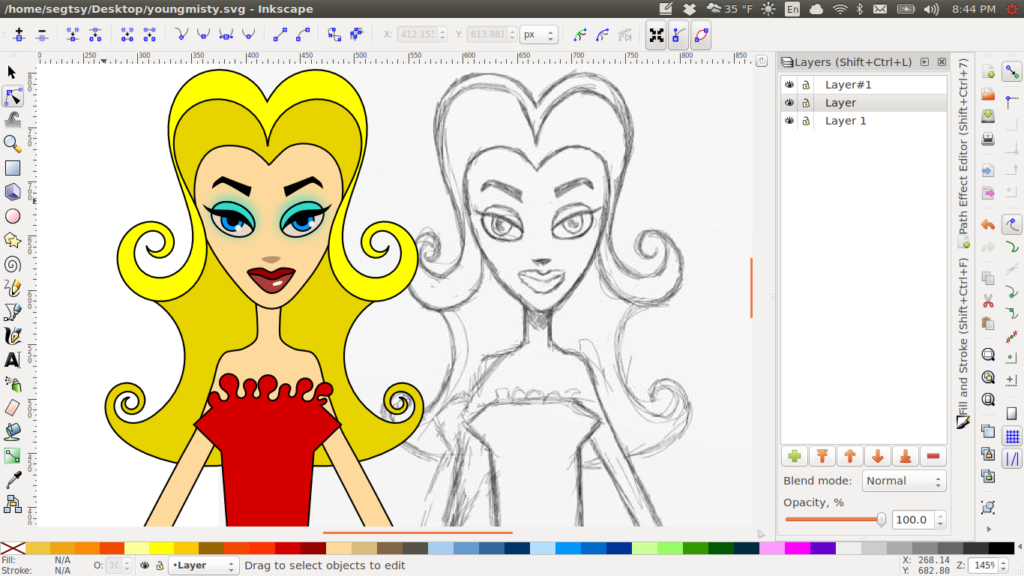
1. The spiro path for Inkscape is wonderful. If you’ve ever had problems making the perfect french curve in Illustrator without having little wobbles, look no further. It’s really as simple as selecting a button while you’re using the pen tool. What’s even better is that when you move your nodes around, the effect on the path will do all the work, creating perfect curves between the nodes/points at all times. Below is a video that I did on how to create the spiro path.

2. The different kind of nodes in Inkscape. When I’ve shown friends how to edit the type of node in Inkscape their first reaction is to ask why Adobe Illustrator doesn’t have the same feature. The answer is that they do, but the interface has never been simplified. In Illustrator, you need to know what hotkey to select in order to make a cusp point with two handles. In Inkscape, it’s as easy as clicking a button. Many die- hard Illustrator peeps will say that you just need to bone up and learn Illustrator. I can’t agree more. What I love about Inkscape is that the interface is surface level and transparent. When you’re in a tool, the features and options are easily visible. To get options in Illustrator you may have them under the menu bar or by double clicking on a tool or by clicking once on the artboard with a tool. I think that’s why people lean on Photoshop far more than Illustrator in the professional world. It’s just not sexy, logical or easy to use.
Recently, Adobe has made some big changes to Illustrator, like an easy way to round corners while an object/path is selected. It’s nice to see that Illustrator is finally getting some love from Adobe and they’re actually working on improving the software.
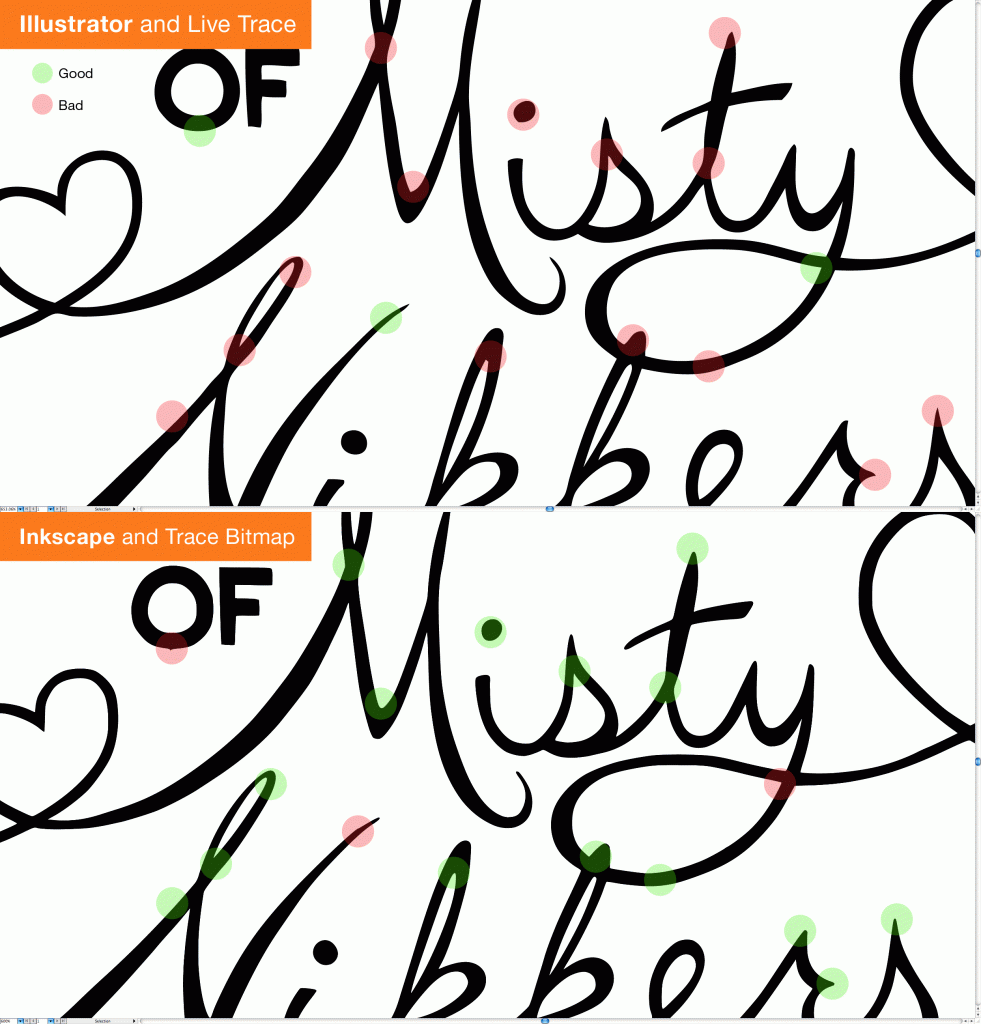
3. Bitmap tracing is strong in Inkscape. I say this without having used the new tracing feature that was introduced in Adobe Illustrator CS6. I would love to see if Inkscape is still on top, but that would require investing in a newer version of Illustrator to do a rematch. You can read my blog post that goes in depth comparing Illustrator CS 5.5 against Inkscape for bitmap tracing.

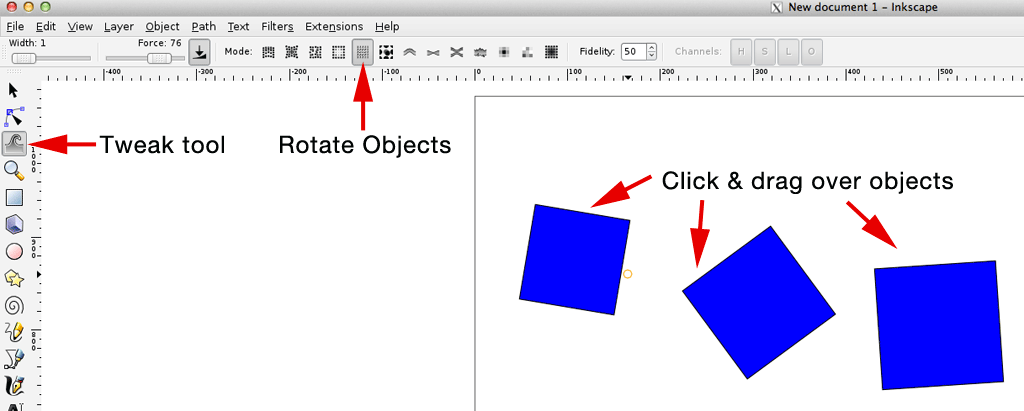
4. Crazy fun editing tools in Inkscape. Recently I worked on a project at work where I needed to rotate objects independent of one another. I need to randomize the rotation of hundreds of these objects. Unfortunately, Illustrator doesn’t have that capability but Inkscape does. I ended up using the tweak tool in Inkscape, I was able to click and drag over the shape to rotate them and make them look less random. That saved me hours and hours of having to change the rotation of each object one at a time.

Adobe Illustrator’s pros
1. Illustrator’s appearance palette is king. In Illustrator CS3, the appearance palette was introduced. It was the first time that we could have multiple fills strokes and effects on one path. The appearance palette changed the way that I work and improved my work. It is one of the things that I rely on Adobe for. Whoever came up with it is brilliant. It gives me the ability to place multiple gradients on one path which is a great when trying to create a simple form while looking lush and complex.
2. Illustrator makes charts easy but not well. Inkscape doesn’t have the ability to natively make charts or graphs. Currently, I work at a science publication and we make charts and graphs daily. Many times people would like to be able to make more complex graphs like logarithm graphs but there’s no way to do it in Illustrator. Illustrator makes graphs and charts but the functions and options haven’t changed for at least over a decade, if ever. I realize that making graphs and charts isn’t sexy, but it’s necessary for design. It would be great for both Inkscape and Illustrator to take charting data seriously. For Illustrator, tools like the perspective tool or the blob tool have been released over recent years. They’re gimmicky and of no use to most designers. We need practical tools that are going to improve our communication skills. Data is a big part of that.
3. Illustrator supports Pantone right out of the box. Not having Pantone readily available in Inkscape software is a licensing issue. Inkscape would have to license and pay for the right to incorporate Pantone into their software. There are ways around that in Inkscape by making your own set of pantones or using a set that someone painfully made for you.
No silver bullet
It’s good to think of software as tools and not industry standards. Many people cannot look past the five tools on their desktop created by one company. No one tool can do EVERYTHING well. It’s good to keep your eyes open for something that can shorten your time working or improve the quality of your work. Paying that monthly Adobe fee to access my files is just plain criminal. If I would cancel my subscription (if I had one), the files that I created with that subscription software would be rendered useless. Giving to open-source software like Inkscape can your work free to access. Freedom’s worth the investment.